VR, vehículos sin conductor,
IoT, dispositivos portátiles, vehículos conectados,
AR, realidad mixta, realidad aumentada ... se esperan innumerables apariciones de nuevas tecnologías en el futuro cercano. Algunos de estos avances tecnológicos forman parte del día a día de miles de personas, por ejemplo, la realidad virtual, la AR y la IoT se están convirtiendo en una parte esencial de nuestras vidas.
Con la situación actual, no importa lo que tengas hoy, se convierte rápidamente en noticia de ayer. Hay una necesidad de mirar siempre hacia adelante, el mañana.
Toda esta vorágine de interconexiones genera una ingente cantidad de tráfico de datos que tiene que recorrer el paisaje para llegar a todos los dispositivos. Para poder desplazar toda esta información y señales, se necesita de diferentes puertos y redes robustas para que la trate y distribuya.
Miles de millones de cosas están interconectadas y, desde esa perspectiva, hoy discutiremos la importancia de 5G (quinta generación) en la evolución de la tecnología, y explicaremos en detalle que es exactamente.
¿Qué es la tecnología 5G?
La tecnología
3G nos proporciona Internet,
4G nos dio la velocidad de Internet que actualmente disfrutamos.
5G nos permitirá conectar todos esos dispositivos diferentes y cambiarlo todo.
La tendencia es que tenemos más usuarios conectados a diferentes dispositivos, lo que significa que, usando 4G o LTE, no será suficiente para conectarlos y mantener la velocidad.
Ni siquiera los expertos son capaces de definir 5G, sin embargo, para el entendimiento común,
5G es una extensión del rango que cubre la velocidad de internet y la distribución de los datos y señales.
Está basado en 5 pilares diferentes que ayudan a distribuir la velocidad de Internet y hacen que el "alcance de la conexión" sea más inteligente y potente.
Los 5 elementos diferentes que forman la tecnología 5G son:
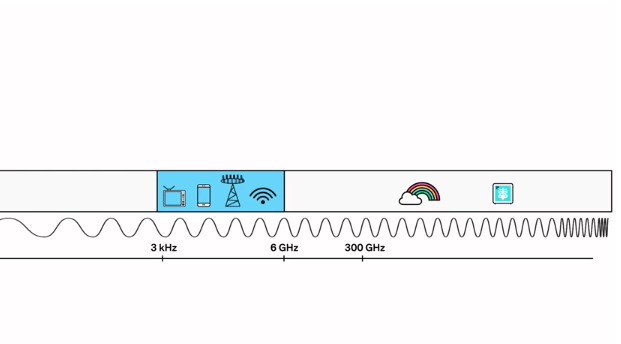
- Olas de frecuencia milimétricas
- Pequeñas celdas
- MIMO
- Conformación de haces
- Duplex completo
Olas de frecuencia milimétricas
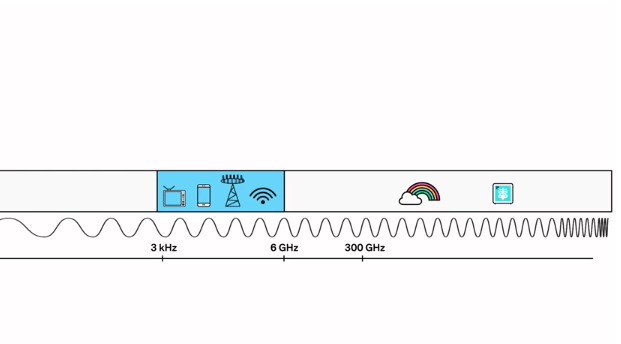
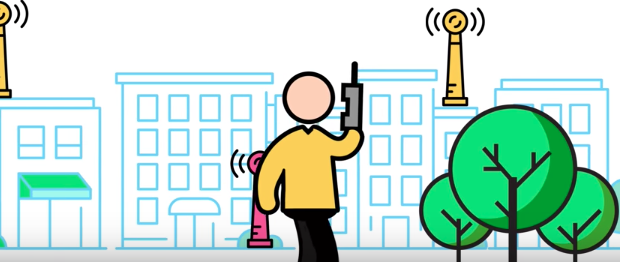
Este es probablemente el mayor cambio en términos de cómo usamos la frecuencia con la tecnología. Los teléfonos inteligentes y otros dispositivos electrónicos usan una frecuencia muy específica en el espectro de radio. Con la tendencia actual de conectar más y más dispositivos, estas frecuencias se están volviendo más concurridas. Cuanto más reciben, más lento es el viaje de los datos y señales, por lo tanto, comenzamos a experimentar más "conexiones caídas".
Con estas nuevas ondas milimétricas, se abrirá la brecha en la que viajan las señales, dejando más espacio para que todas las señales viajen más rápido y mejor a través de los puertos. (30 KhZ ------ 300 gHz).

Sin embargo, hay un inconveniente. Este tipo de olas no viajan bien a través de edificios, árboles ... con la infraestructura actual. Lo que nos lleva a la segunda base.
Pequeñas celdas
La metodología de hoy tiene una potencia centralizada que distribuye toda la señal omnidireccional en largas distancias. Por esa razón, cuanto más alejadas están las redes del poder central, peor conexión/señal reciben del mismo.
Con ondas milimétricas o altas frecuencias, el principal inconveniente es que presentan problemas para viajar a través de edificios, ciudades, montañas ... se tendrían que instalar miles de "mini estaciones de energía".

(Source: IEEE Spectrum)
Todas estas diferentes mini estaciones distribuidas por todas las ciudades funcionan como centrales de señales, lo que proporcionará a los usuarios una conexión más rápida dependiendo de qué mini torre se encuentren más cerca.
MIMO (Multiple Input Multiple Output)
Imagina las torres de señal actuales. La mayoría de nosotros las identificamos como un palo largo con varios puertos utilizados por la torre principal para disparar la señal.
Con múltiples entradas, estas torres tendrán diferentes niveles de puertos/salidas.
Se ampliaría la potencia de la señal 22 veces.
Desafortunadamente, el problema con MIMO deriva de que todas esas señales de cruce y múltiples conexiones mixtas pueden causar serios problemas.
Conformación de haces
Hemos resuelto el problema de rigidez de las señales logrando un mayor alcance desde la torre principal. Ahora nos ubicamos en medio de la ciudad, tratando de conectarnos con miles de personas.
Las señales que recibimos rebotan entre sí, edificios ... no hay una forma inteligente de distribuirlas y dirigirlas hacia las personas.
Beamforming funciona de forma similar a un semáforo enviando múltiples señales y analizando el feedback (señales de vuelta) de los dispositivos clientes.
Su función es organizar todos los datos/señales, siendo más precisos en las señales que se lanzan. En lugar de fotografiarlos en todas las direcciones, creará preferencias y el tipo de señales que se lanzarán al dispositivo correcto.
Enfoque de flujo de datos a un usuario específico.
La precisión evita la interferencia: coherencia en la transmisión de datos.
Dúplex completo
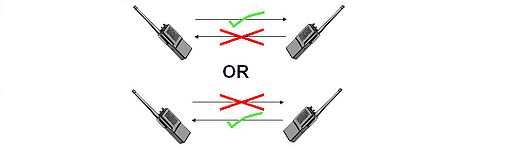
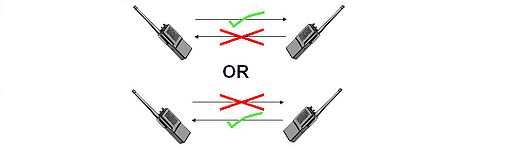
¿Recuerdas cuando solíamos jugar con nuestro walkie talkie? Pulsamos un botón para decirle algo a la otra persona. No podíamos responder hasta que la primera persona terminara con todo lo que tenía que comunicar.

Imagina las señales entre dos o más dispositivos con un tipo de funcionamiento similar.
Las ondas de señal solo pueden viajar en una dirección en términos de frecuencias. El uso que las empresas de telecomunicaciones hacen, es crear otra línea debajo de la principal, con menos Hz. (1Gh a 800 Kh) Por lo tanto, aunque tuvieras menos potencia, podrías comunicarte al mismo tiempo.
El nuevo enfoque es mucho más beneficioso para todos. Se ha podido
crear una vía circular entre los dispositivos que van a enviar señal al mismo tiempo, en la misma frecuencia.
Dicho esto, es importante señalar que esta sigue siendo una tecnología en proceso de trabajo. Ha comenzado a implementarse en áreas muy específicas, pero no estará disponible hasta 2019, cuando se vaya a comercializar por completo. E incluso habrá que esperar hasta 2025, para que todos los ciudadanos tengan acceso a la misma.
Uno de los mayores retos es poder construir toda la infraestructura necesaria para esta tecnología.
"Los actuales estándares móviles 4G tienen el potencial de proporcionar 100s de Mbps. Las ofertas de 5G permiten llevarlo a múltiples gigabits por segundo, lo que da lugar al 'Gigabit Smartphone' y, con suerte, a una serie de servicios y aplicaciones innovadoras que realmente necesitan el tipo de conectividad que solo 5G puede ofrecer", dice
Paul Gainham, director senior de SP Marketing EMEA en Juniper Networks.
* Artículo de David Ayza Enero *
David Ayza Enero
Marketing & Accounting Manager
BIO
Director de márketing de Apiumhub, empresa de desarrollo de software especializada en arquitectura de software y desarrollo de aplicaciones y web.
Pasión por las nuevas tecnologías, deportes con la afición de escribir artículos y compartir conocimientos sobre nuevas tecnologías, metodologías en la industria y sus diversas aplicaciones.